Using LaTeX mathematics
Scientific applications frequently have many input data that are
defined through mathematics and where the typesetting on the
web page should be as close as possible to the typesetting where
the mathematics is documented. In the present example we would like
to typeset \( A \), \( b \), \( w \), and \( T \) with italic font as done
in LaTeX. Fortunately, native LaTeX typesetting is available in
HTML through the tool MathJax.
Our template view_tex.html enables MathJax. Formulas are written
with standard LaTeX inside \( and \), while equations are surrounded
by $$. Here we use formulas only:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
TeX: {
equationNumbers: { autoNumber: "AMS" },
extensions: ["AMSmath.js", "AMSsymbols.js", "autobold.js", "color.js"]
}
});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
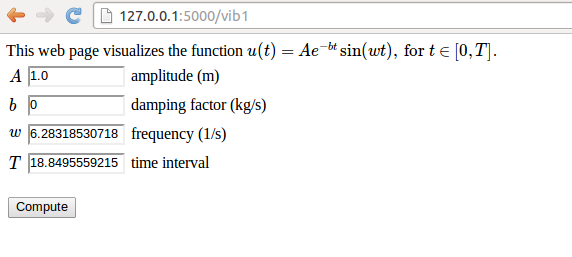
This web page visualizes the function \(
u(t) = Ae^{-bt}\sin (w t), \hbox{ for } t\in [0,T]
\).
<form method=post action="">
<table>
{% for field in form %}
<tr>
<td>\( {{ field.name }} \)</td><td>{{ field(size=12) }}</td>
<td>{{ field.label }}</td>
Figure 7 displays how the LaTeX rendering looks like in the browser.
Figure 7: LaTeX typesetting of mathematical symbols.